

Const src dest requiregulp.įunction return del dist cb.

To run the task pull up the Terminal and run gulp log. Webpack is a popular module bundler for modern JavaScript applications. Next step is the installation of the module which can help to use Gulp in any place on your PC. We will then use the final pipe with the Gulp destination function to tell this task where we want to write our new concatenated file.
#UNDERSTAP CODEKIT INSTALL#
Install other npm packages for your Gulp workflow.Īnd we want to write it in the distjs directory. Cworkgulp 171128 Using gulpfile Cworkgulpfilejs 171128 Starting styles. Install Gulp by running npm install gulp. One is to utilize the wildcard to tell Gulp to use all files with the js extension like this. Create a gulpfilejs file in the document root of your application. Run the gulp command to run all your tasks. In the watch task we allow the computer to watch for changes and run these tasks anytime they apply. Visual Studio task runner cannot load the gulp file.įunction scssTask return srcfilesscssPathpipesourcemapsinitpipesasspipepostcss autoprefixer cssnano pipesourcemapswritepipedestdist.

Lets start with a basic task copy all html files from views folder to our dist folder which is going to be the root folder of our production-ready well harshly said application version while preserving the filefolder structure. So need to install it on the computer.Ĭonst jsBundle src srcjsjqueryslimjs srcjspopperjs srcjsbootstrapjs pipeconcatscriptsjs pipedestdistjs. We will require both gulp-sass and sass in the Gulpfile.
#UNDERSTAP CODEKIT CODE#
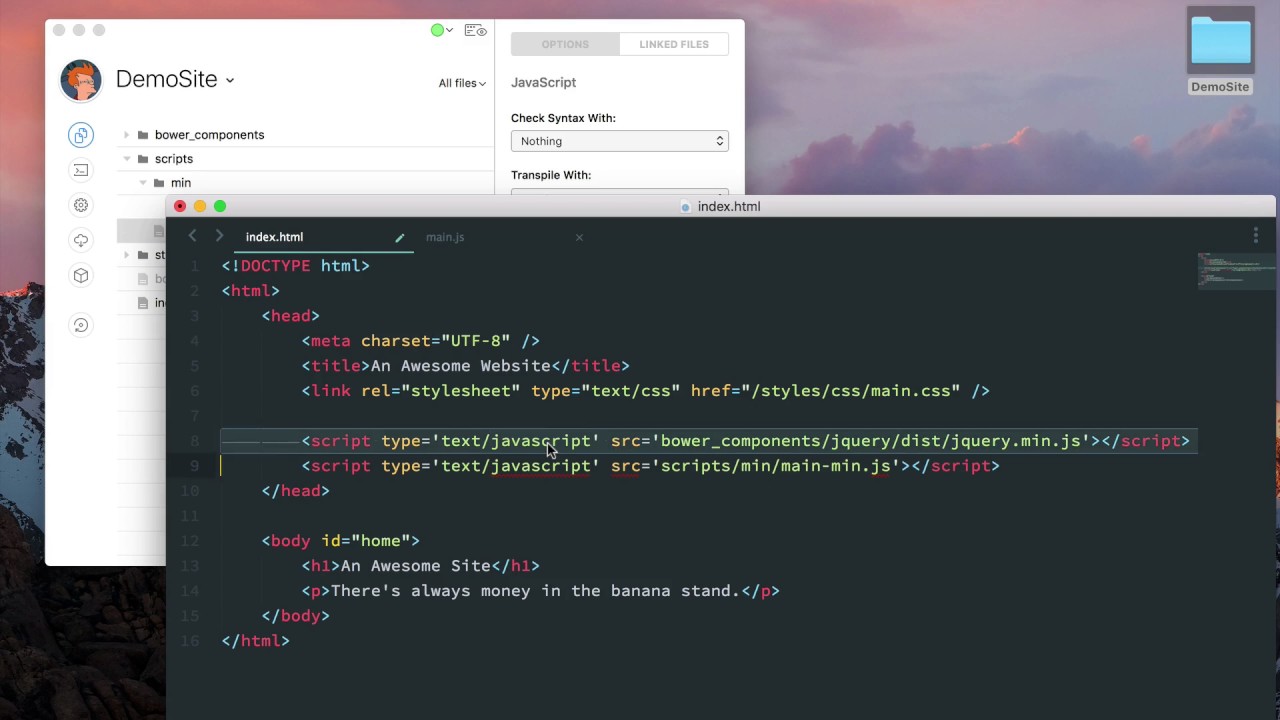
To do this execute the following code on the command line. Abp and to use SignalR as some kind of broadcasting mechanism to tell the connected. Gulpfile1js Zipping all the files and produce output. Open the Console navigate to the folder that gulpfilejs is in and type gulp watch. Npm install Use gulp util in your Gulpfilejs. Using your text editor create a file named gulpfilejs in your project root with these contents.

Pin On My Bookmarks Links Var gulp requiregulp sass requiregulp-sass concat requiregulp-concat jshint requiregulp-jshint autoprefixer requiregulp-autoprefixer. You can use the -gulpfile CLI parameter to manually specify the gulpfile-gulpfile will manually set path of gulpfile. Contact us now for the most affordable options.Run the default task using the following command. If you want to establish a new business or improve your existing business, the instacart clone app from Kartora is the best choice. It has various other options too that make the user comfortable and increases their facility. The instacart clone by Kartora Global is suitable for android, ios, laptops, PCs etc. It is fully customisable and white labelled. Our instacart clone app is one of the most technically advanced app and yet is easy to understand.
#UNDERSTAP CODEKIT DRIVERS#
The app then automatically assigns delivery to the drivers who are near and can process the delivery as soon as possible. If you are a big brand and have stores in multiple cities, our app can allow customers to easily locate your store nearest to their locality. You can use this to take orders and deliver groceries from your own shop. This will not be available for any other store or delivery purpose. If you want an app for your own existing business, we cater to this requirement too. Stores from any region can register on the app and authorised the authorised stores can take orders and receive them. If you want your customers to be able to see and place orders on the stores nearest to them, our clone app is the best. The instacart clone manufactured by us can be completely personalised. The main objective of our instacart clone is to optimise your delivery services, establish you in the online market and revitalise the ways in which you conduct your business. It has all features that will take your existing business to a new level. Having known the app development for years, Kartora Global offers the best instacart clone script with customisable features.


 0 kommentar(er)
0 kommentar(er)
